Once MSL has enabled the Welcome Week template on your site, you can get started adding content and updating branding. Please contact MSL support if you would like the Welcome Week template added to your site, or to see a full specification, download the MSL Welcome Week microsite template specification. This microsite can be used to compliment your freshers fair or orientation week/ o-week.
If you decide you would prefer some additional help setting up your microsite, ask us about our Welcome Week setup service.
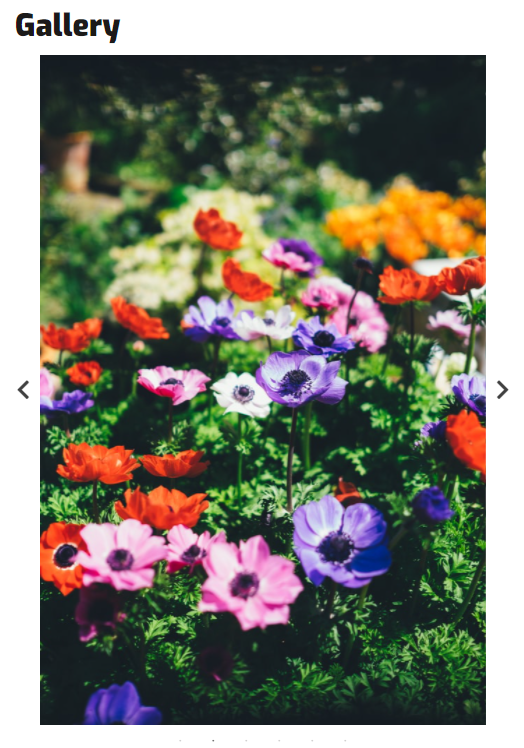
On this page you will find information about how to customise each element of your Welcome Week templates. See the skin and pages in action on our demo Welcome Week microsite.
Watch a video showing how to edit and configure the various widgets being used on our Welcome Week microsite here:
Skip ahead to:
General Branding
There might be a few changes that you want to apply to the entire Welcome Week site, such as colours, fonts, and background images.
Changing Colours
The Welcome Week skin uses a global stylesheet called core.css for most of the styles, which is where you will need to make changes. To find it, in your website's admin pages go to Website Admin > Skins and Templates and open the skin called MslWelcomeWeek2021, and then the stylesheet core.css.
Buttons
The default colour for buttons throughout the site is pink with Hex colour code #d92179.
- Main buttons - Look for .wrapButton .buttonStyle in the core.css stylesheet. Here you will be able to change the background colour, and other things such as font-weight, border-radius, font-size, shadow, as well as the hover effect (.wrapButton .buttonStyle:hover).

- Login button - Uses the same styles but uses the class .msl-loginbutton, so you might want to apply your button colour/ styles to the login button as well.

- Deals popup close button - Also appears in pink, and the styles for this button live under .deals .pop-up__close
- Events 'Buy tickets' button - Change the background colour for the style rule #msl_event .event_ticket input[type=submit]
Filters - These appear on the groups and events pages. The default colour is pink with Hex colour code #d92179. In core.css, edit the style rules .filter-c .type, .filter-c .date and .search-c input#filter. To edit the dropdowns themselves, look for #filters, .filter-list and the selected item #filters li.active.
Cards - These have a default of a green background with Hex colour code #008c83 with white text, this can be changed:
- Groups - controlled by .msl-imagenav li and ul.msl_organisation_list li .details and .msl-imagenav li .msl-imagenav-title in core.css
- Deals - ul.msl_organisation_list li .details, #dealsWrapper .eachDeal .details and ul.msl_organisation_list li, #dealsWrapper .eachDeal in core.css
- FAQs - controlled by .card-header in core.css.
If you are familiar with CSS, you might be able to change a few other things like margins, border-radius, number of columns, etc.
Footer - Look for footer in core.css to change the background colour

Header - You will find the styles for the header under #mainNav in core.css
Links - Look for the styles 'a' in core.css to change the link colour - this will change the link colour in any text content. You might also want to change the link colours that appear in:
- Eventlist date and time - change '.event_item .details .msl_event_time'
- Header - change #mainNav .navbar-nav li a.current
Changing fonts
The template is using a font called Work Sans for the body and navigation and a second font called Exo for headings. You can find them both at the top of the core.css.
Feel free to load your own fonts - remember to update the font family across the entire stylesheet (use CTRL + F to find the places you will need to amend the code quickly). Further information about how to update your fonts can be found on our "Fonts" support page.
Changing images
Homepage landing image - This is a background image set in the core.css stylesheet. To replace it, edit the MslWelcomeWeek2021 skin, scroll down to the 'Images' area where you can add a new image. Then edit .bannerBackground in the core.css stylesheet, pointing it to the new image.
We recommend using a .svg file for the image as it will maintain its quality when resizing. If this is not possible, use a .jpg or .png image file with a dimension of approximately 2000 x 900 pixels.
Other page's background images - These use the page's related image, and can be updated by editing a page and, under the Metadata tab, select and upload a new 'Related Image' (recommend .jpg image of size 2000 x 450 pixels)
Logo
The logo should be maximum 300 pixels wide and 90 pixels high, and a .gif, .jpg or .png image file type. To update the logo, edit the MslWelcomeWeek2021 skin and replace the existing logo.png file under 'Images' with your logo image.
If your new file is named logo.png, the logo will update automatically (you'll need to clear your browser cache to see the change).
If your file has a different name or file format, go to the 'MSL:Logo' widget in the header snippet named MslWelcomeWeek2021-header and set the Filename property to the file you just added. To find the header snippet, go to the Skins and Templates area under the Website Admin admin page and scroll down to locate the MslWelcomeWeek2021-header under the Template Snippets heading.
Page content styles
To further customise the template, these are further changes you can make in core.css:
Groups
- Groups and deals list background using style rule ul.msl_organisation_list li
- Groups list name using ul.msl_organisation_list li .msl-gl-link
Events page
- All events background using #light-grey
- Event name size and colour using .event_item .msl_event_name
- Event date and time (used on events on homepage and events page) using .event_item .details .msl_event_time
Individual event page
- Event tickets background (white text, green background) using #msl_event .e-ticket .event_tickets
- Icons and back button using #msl_event .event-details .fa and .backEvents
FAQs
- Clickable box background using .card-header
Deals
- Popup window colour , padding, border radius using .deals .pop-up__content
Editing the Header and Footer
The header snippet is called MslWelcomeWeek2021-header and this is where the content for this section lives. To find it, go to Website Admin > Skins and Templates and scroll down to Template Snippets.
The footer snippet is called MslWelcomeWeek2021-footer and this is where the content for this section lives. To find it, go to Website Admin > Skins and Templates and scroll down to Template Snippets.
Back to top
Content Editing Checklist
Here's an overview of what appears on each page, and how to edit the content ready for your own Welcome Week.
Homepage Content
The Welcome Week pages will be created under /welcome-week/. For information about how to change the URL, take a look at the "Moving the microsite" section of this support page.
The majority of the homepage and its child pages are built using widgets to make them as easy as possible to modify:
- Welcome video - edit the 'youtubevideo' widget and add the Video URL of your welcome week YouTube video (this should be in the format https://youtu.be/videoID)
- Countdown clock - on the 'countdown' widget set the 'Target date/time property' to the start date and time of your Welcome Week. For more information about configuring the Countdown Clock widget, check out our "Countdown Clock" support page.
- Featured events - edit the 'events' widget 'organisation' property. The most recently updated events owned by this organisation and below will be displayed.
- Featured societies - edit the Organisation and Grouping Type properties of the 'featuredsoc' widget. This shows a random selection of student groups below the organisation you pick, limited to the grouping types specified.
- 'Discover welcome week' image navigation - these quicklinks display all pages underneath '/welcome-week/quicklinks/' (these are all redirect pages). To change the page title, edit a page under '/welcome-week/quicklinks/' and change it under the page Properties tab. To edit the page description and related image, edit a page under '/welcome-week/quicklinks/' and update the description and image under the Metadata tab. When editing the image the navigation uses, the recommended size of the page's related image is 400 x 250 pixels. For further guidance about using the image navigation, take a look at our "Image Navigation" support page.
- Other changes - to modify page headings, text, or the 'find events' button, edit the text directly on the page.
For more help using widgets, take a look at our "Widgets" support page.
Student Group Listings
/welcome-week/join/
- Student group list - This page uses a grouping list widget named 'featuredsocs' to display all the student groups under a particular organisation. Edit the widget's 'Organisation' to point to the parent group of all your clubs and societies, and modify or remove the 'Type Code' as needed.
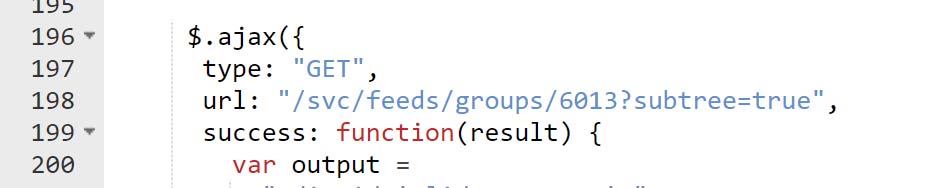
- Video slider - The video slider uses a script to obtain and display videos uploaded by your student groups. You will need to go into the 'script' tab of the WYSIWYG editor and set the URL to get a selection of videos that have been uploaded for that organisation and below. Change the URL on this line (198) in the script, by replacing '6013' with whatever organisation ID you used for the student group:

Student Group Template
Used on: /welcome-week/join/group/groupid/
This template displays the logo, group description, social media links, events, and products for a student group, and relies on student groups adding their details.
Groups can now also include a 'welcome to our group' video, display a gallery of images and enable Facebook messenger chat on their page:
Adding images to the gallery
Any images that your student groups add to their organisation's "Description" field in their admin tools will appear in a scrolling gallery on the Student Group template.

Adding a YouTube welcome video
Enabling Facebook Messenger Chat
Groups will need to whitelist your website domain and add their Facebook Page ID to their group details.
Events
/welcome-week/events/
This page uses two widgets, which display events in your 'events programme'. You will need to configure:
- Eventlist - Displays the slider of events. Edit the 'Organisation' property to display the events you would like to show, and edit any other properties (By default this displays the next 24hrs of events and shows a 'join now' link for any online events if the user has permission to attend).
The joining info (this can be used to add a password or join code for online events that require it) is hidden by default. If you want this to display, remove this line in the css tab on the page:

- Events - The main events list. Edit the 'Organisation' property to show your events.
- If you want to display all events, not just event programme events (for example if your clubs and societies are adding events themselves and you want these to appear automatically), untick the property 'only show authorised entertainments events
- We have created an event template called MslWelcomeWeek2021, which complements the style of the Welcome Week microsite. You will find this in Events Admin > Event Templates, and you can apply this to any of your events (note that when you do this, this template will also be used when linking to those events from your regular site - you may want to check that it works with your main site styles and format first).
Text for the FAQs page
/welcome-week/faqs/
The FAQs need to be updated from the code view of the WYSIWYG editor - uncheck the 'Use WYSIWYG editor' under the content.
We’ve added some comments on the code to make it as easy as possible for you to edit the content or even add or remove a card. Each card is specified with CARD #NUMBER and the title and content with CARD TITLE and CARD CONTENT, respectively.
To add a new card, copy the code between CARD 3 and CARD 4 SHOULD START HERE and paste it right after the last comment. Do this as many times as you need and edit the title and content. You will also need to update the card number:
Adding links to FAQ answers
If you need a link in the accordion, add the following inside the CARD CONTENT, and update URL HERE and TEXT HERE:
<a href="URL HERE">TEXT FOR THE LINK HERE</a>
Deals
/welcome-week/deals/
Add company information and deals via Directory Admin. The deals directory displays the company name, logo, listing description, and website link for each deal.
We recommend using an image size of 400 pixels wide by 250 pixels high.
Register
Edit or delete the 'Register' link in the top navigation bar by editing the navigation bar named mslwelcomeweek2021 - all other top navigation items can be edited here too. For more detailed information about how to edit your navigation menus, take a look at our "Navigation menus" support page.
Adding a Google Analytics tracking ID
You can specify your Google Analytics ID at the skin level, and it'll automatically apply to all the pages using that skin. As this Welcome Week microsite lives on a new skin, remember to add a tracking ID to the skin - this can be the same tracking ID as the one used on the rest of your website, or you can use a separate tracking ID to get more information specifically about the viewers of your microsite.
Moving the microsite
By default, your welcome week microsite will be at the URL /welcome-week/. You can move the page to whatever URL you prefer.
If you decide to move the Welcome Week pages, you will also need to update the following:
- The redirect page destinations under /welcome-week/quicklinks/. These generate the quicklinks on the homepage. When you've updated the links, edit the 'image navigation' widget on the homepage and make sure it's pointing to '/yournewname/quicklinks/'.
- The eventslist widgets will need to be updated to point to the new events template page. To do this, edit the eventlist widget, and change the 'display page override' property from /welcome-week/event/ to /yournewname/event/. This needs to be changed for the widgets named 'event' and 'eventlist' on the events page, and the widget named 'events' on the homepage.
- The groupinglist widgets also use the 'display page override' property to point to a custom grouping display page. To update these, edit the groupinglist widget, and change the 'display page override' property from /welcome-week/join/group/ to /your-new-name/join/group. This needs to be changed on the homepage 'featuredsoc' widget, and the 'featuredsocs' widget on the groups page.
- If you find that the navigation hasn't automatically updated when you moved/renamed the microsite, repoint one of the items in the navigation bar to the new page location (the others should automatically update). The navigation can be found under website admin > navigation menus, and the navigation bar to edit is called 'mslwelcomeweek2021'.
- Finally, change the url property of the logo control in the header snippet 'Mslwelcomeweek2021-header' to reflect the new location of your microsite.
Back to top