Skip ahead to:
Your organisation pages will automatically includes a 'join organisation' widget, which allows people to purchase membership of your organisation. If you have 'Edit website pages' permissions, when you edit your homepage this will display as { join } in the WYSIWYG content window. If you can't edit your page the { join } widget will have been added to the organisation template page. The membership product order cannot be specified at the moment.
When someone views a page with the join organisation widget included, they will see the following.
The options listed depend on the type of membership that has been set up for your organisation (Standard, Associate, etc.):

When someone purchases membership to your organisation they will automatically be added to your memberships database and receive any emails you send to all members - see view current members for how to view a list of your current members.
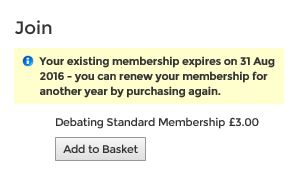
When an existing member of your organisation views a page that contains the join organisation widget, they will see the expiry date of their membership. The option to renew their membership will appear if the membership is due to expire soon.

Adding the join widget to pages
It is a good idea to keep the join organisation widget prominently displayed on your homepage. However, you can include the join organisation widget on more of your pages. See our Widgets Quickstart support page for how to create and add a widget to a page.
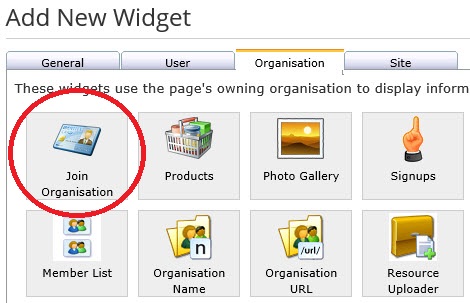
On the page you are editing, check the list of current widgets. If there are any of type 'join' (type is listed in the last column) then a join organisation widget is already available for this page, and you can add it in the usual way. If there are no widgets of type join, you can create one using the join organisation widget.

The widget properties are:
Widget name - Enter a short descriptive name that identifes the widget for editing purposes. This will appear in the widget dropdown list in the WYSIWYG editor, and will be used inside curly braces to add the widget to the page when editing; e.g. { join }.
Title - On the live page, this title will appear above the membership joining options.
Add to Basket link text - Text for the Add to Basket buttons. Defaults to 'Add to Basket'
Show product description - If checked, the product description is shown along with each item.
Redirect to checkout on Add - If checked, after adding the item the user is redirected straight to the checkout.
Shop name - If you have a multi-shop site, use this to override the default shop context and specify the shop where transactions are generated
Wrapper div ID / Wrapper CSS class - These are advanced styling options that add an ID or class around the widget. You only need to use these if advised by your site administrator, or if you are editing your own CSS.

For information on all the widgets available to you, see the complete guide to widgets.
Back to top